La Etiqueta H1 en SEO es uno de los aspectos con más historia e importancia para la industria. Si repasamos los primeros documentos publicados por los fundadores de Google (Sergey Brin y Larry Page), ya se hablaba del papel que juega el título de una página para determinar su relevancia sobre un tópico: The Anatomy of a Large-Scale Hypertextual Web Search Engine.
Unos años después, Google comenzó a analizar la estructura HTML de las páginas y a utilizarlo como factor SEO para medir su relevancia.

Por otro lado, desde dahseo hemos realizado diferentes tipos de experimentos para medir el impacto de las etiquetas H1, y en todos los casos fue evidente el peso que tiene para el posicionamiento de los sitios web en Google.
Pero (y es muy importante aclararlo) más importante aún es saber que Google puede identificar si nuestro H1 realmente ocupa una posición destacable y visible en nuestro sitio.
Para que realmente un H1 tenga peso, debe cumplir la función para la cual fue creado: marcar el título de una página web, resumiendo el tópico de la misma y, vía CSS, hacer que destaque por sobre el resto de los componentes.
Voy a tratar, como en todos mis contenidos, de volcar mi experiencia y conocimiento personal para que, al momento de terminar de leer este post, tengas un poco más de luz sobre esta etiqueta de HTML. 😉
¿Qué es y para qué sirve una etiqueta H1?
Una etiqueta H1 es un encabezado de HTML. Normalmente, lo utilizamos para destacar un texto que resuma el tópico principal de una página de nuestra web. A nivel código, se envuelve el texto dentro de sus etiquetas:
<h1>Texto que se vería cómo H1</h1>.
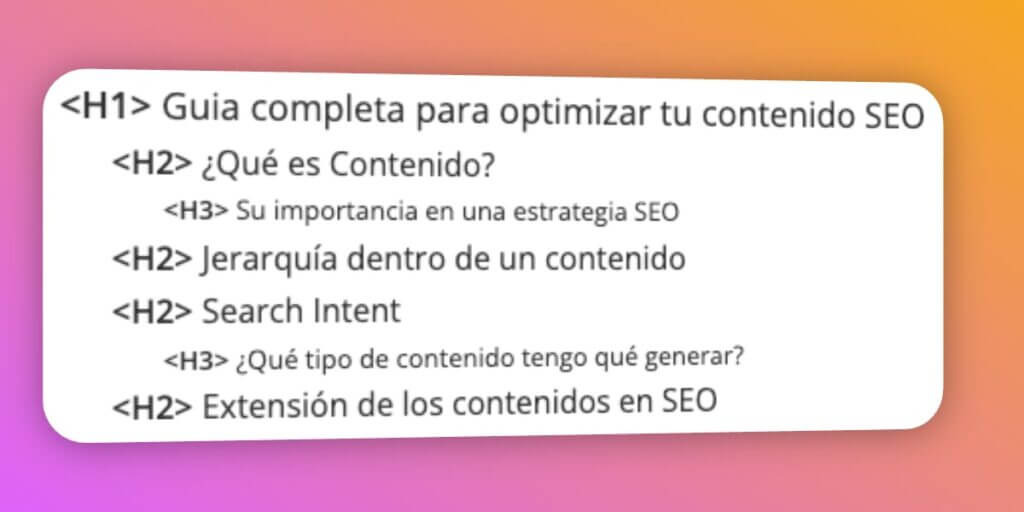
Como su nombre indica, la etiqueta H1 es la de mayor valor dentro de un grupo de etiquetas que van hasta el H6, pasando por H2, H3, H4 y H5.
💡 No es la idea del contenido hablar sobre el resto de etiquetas H, pero podemos comentar que a nivel SEO es muy importante que tu estructura de HTML mantenga un uso correcto de la jerarquía que proponen las etiquetas H (mínimamente utilizando H1 y H2).

Popularmente, se suele nombrar al H1 como el título de una página (no confundir con el meta title, ojo), ya que suele ocupar esa función en infinidad de situaciones. Para dar contexto, vamos a poner 3 ejemplos claros.
Ejemplo de H1 en blogs/sitios de noticias
En blogs o sitios de noticias lo normal es establecer que el H1 sea el título de la nota o artículo, y tiene total sentido, teniendo en cuenta que el H1 debe resumir el contenido de la página ¿Qué mejor que el título de la noticia en este caso?
Ejemplo de H1 en eCommerce
En tiendas online, el uso de las etiquetas H1 para las páginas de productos se centra específicamente en el nombre del producto. De este modo, le estamos indicando a Google que esa página en cuestión es relevante para lo que el nombre del producto incluya.
Ejemplo de H1 en sitios de servicios
Es común que en sitios webs se armen páginas para cada uno de los servicios que ofrecen y, en cada una, el H1 se corresponde con el nombre del servicio en cuestión. En este sentido, el objetivo es que Google entienda que esa página es la que queremos posicionar para las búsquedas del servicio en concreto.
⭐️ La importancia del H1 en SEO
Poner en duda la importancia de las etiquetas H1 en SEO no tiene mucho sentido realmente, aunque no exista una confirmación oficial de Google para considerarlo factor SEO (esto mismo sucede en la mayoría de casos). Sin embargo, tenemos información de sobra, estudios y hasta patentes de Google hablando al respecto.
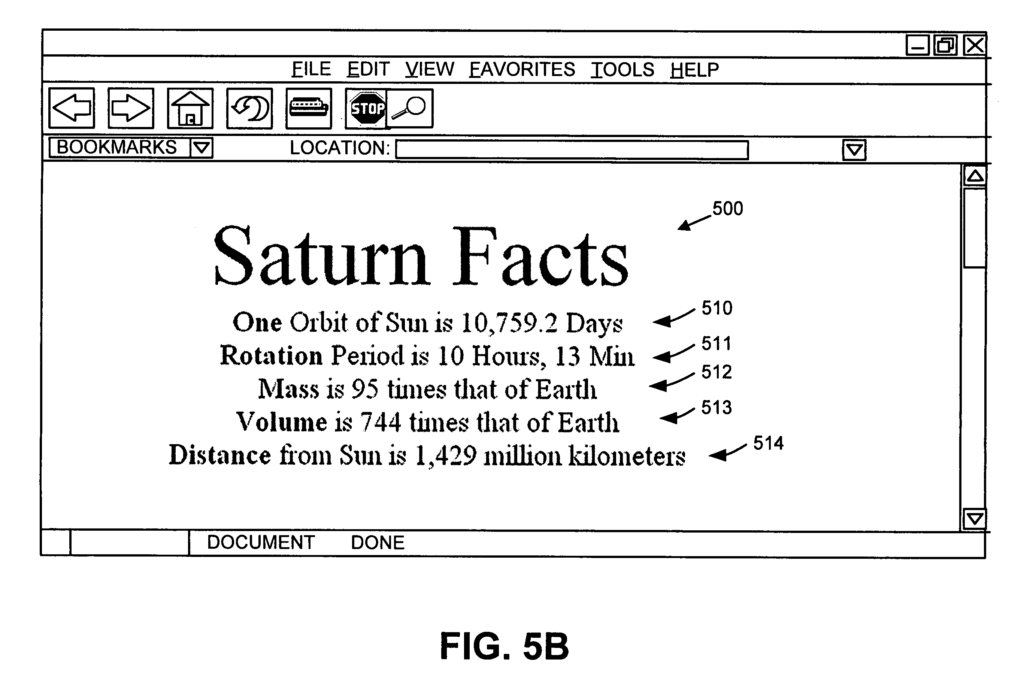
Ya en el 2004 Google presentaba una patente (EE. UU. 7.716.216) donde, entre otras cosas, destacaba la capacidad de interpretar la estructura HTML de una página y usar los encabezados <h1> o una fuente de tamaño mayor (<font size=16>) para dar mayor relevancia a un texto por sobre otro, teniendo en cuenta la importancia visual que ese texto tenía en pantalla.

Entonces, podemos preguntarnos, ¿utilizar un H1 descriptivo del contenido de nuestra página web será positivo para nuestro SEO? Y la respuesta es claramente que SÍ.
Por ejemplo, en nuestro contenido sobre Glosario SEO, podemos ver que el H1 del artículo dice “Diccionario SEO: Glosario Actualizado” utilizando 3 términos de forma estratégica y el término “Actualizado” como gancho para su lectura.
El H1 es importante para los usuarios y los buscadores. Por un lado, los usuarios lo leen para saber rápidamente si el contenido tiene lo que buscan o no. Por otro lado, para los buscadores es relevante, ya que les facilita comprender el contenido que desarrollamos.
¿En qué otros aspectos impacta utilizar H1? 🤔
La experiencia de usuario suele ser beneficiada con el uso de etiquetas H1, como ya comentamos, le permitimos a los lectores acceder rápidamente a un resumen de la información que podrán encontrar en la página.
También ayudan a la accesibilidad de nuestro sitio web, recordemos que Google tiene en cuenta estos aspectos y que nuestro sitio sea accesible es muy positivo. Para usuarios con dificultades visuales que utilizan lectores de pantalla, se vuelve muy importante que usemos los H1 de forma óptima y que tengamos una estructura HTML correcta.
Configurar los H1 en mi sitio web
Hoy en día la mayoría de los CMS vienen con configuraciones previas que automáticamente etiquetan como H1 los títulos de tus páginas, esto no está mal, pero claramente es mejorable y requiere un análisis.
Para tocar la configuración de etiquetas H1 necesitás un mínimo conocimiento de HTML o, en su defecto, en CMS como WordPress, Magento o Webflow, porque necesitarás saber perfectamente donde configurarlo.
Pero, la parte más importante de la configuración es la relacionada estratégicamente al contenido (texto) de los H1. Para saber más sobre esto vamos al siguiente paso.
🔥 Recomendaciones SEO para H1
Acá te comparto una serie de buenas prácticas para que puedas aplicarlas en tu web.
Colocar H1 en todas las páginas
Por supuesto, tenemos páginas más importantes que otras a nivel SEO, pero es muy sano para el sitio web que todas las páginas que lo componen cuenten con un uso correcto de H1.
Generar textos concisos
Si bien en las etiquetas H1 no tenemos límites de caracteres como en otros componentes SEO, es importante que no generemos H1 muy largos y que estos sean concisos y concretos.
Incluir la palabra clave objetivo y/o sinónimos
Estas es una de las recomendaciones más importantes: si queremos posicionarnos por un término objetivo, este tendrá que estar dentro del texto que incluimos como H1.
Por ejemplo, si queremos posicionarnos por “vuelos baratos a París” nuestro H1 debería ser algo como “Encuentra los mejores vuelos baratos a París” o similar.
Usar un H1 por página
Usando un solo H1 por página podremos armar la jerarquía de contenido de forma óptima. Esto, como ya vimos, ayuda a los usuarios y a los buscadores. El H1 debe describir el tema principal y luego se usan el resto de etiquetas H para apoyar al título y darle un contexto al contenido.
Si bien en lo personal recomiendo utilizar solo un H1 por página, tengo que aclarar que Google oficialmente confirmó que no importa si utilizamos uno o más H1. Puede interpretarlos siempre y cuando se utilicen correctamente y ayuden a estructurar un contenido.
Auditar H1 en mi sitio web
Existen muchas formas para chequear si tenemos optimizados o no los H1, la más obvia puede ser revisar el HTML de mi sitio web y buscar si la etiqueta H1 está presente o no. Es la más sencilla para sacarnos del apuro, pero no es la mejor manera para hacer chequeos “masivos” o escalables.
Chequear H1 con extensiones SEO para Chrome
En nuestro post sobre extensiones SEO para Chrome vas a encontrar varias, pero una que lo muestra fácilmente es SEO META in 1 CLICK. Luego de instalar la extensión, veremos una solapa con el nombre “Headers” y ahí mismo la herramienta nos mostrará las diferentes etiquetas H (H1 incluida) que se estructuraron en la página donde estamos parados en ese momento.
Si bien es una solución muy rápida y sencilla para interpretar los datos, no es para utilizarla en sitios grandes donde seguramente las dos opciones siguientes nos pueden ayudar.
Chequear H1 con tools SEO
Tenemos un post específico de Herramientas SEO, que sin dudas te recomiendo leer.
Podemos usar herramientas como Ahrefs o Semrush (entre muchas otras) para realizar chequeos onpage de nuestro sitio web y el etiquetado H1 es uno de los puntos que todas estas herramientas suelen analizar.
Es una forma de realizar chequeos de forma masiva y escalable, muy recomendable si vas a realizar esta tarea de forma continua o si tenés un sitio web con muchas páginas.
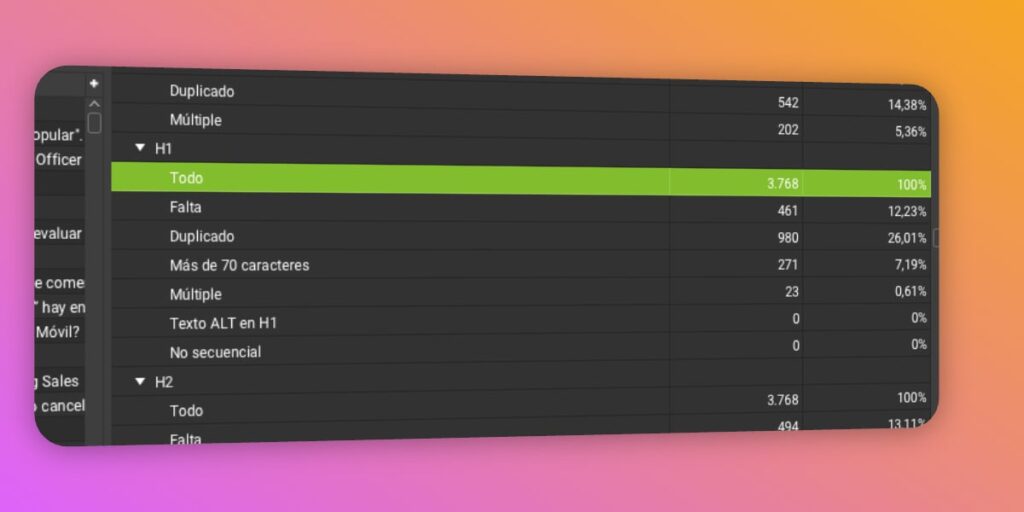
Chequear H1 con Screaming Frog
Cuando hablamos de Screaming Frog, hablamos de la herramienta número 1 en SEO para muchos (me incluyo 😍 ) y, por supuesto, que nos puede ayudar para auditar los H1 de nuestro sitio web.

Al momento de realizar un chequeo, en la solapa H1 podemos encontrar todo lo que la herramienta detectó con respecto a nuestro etiquetado. Ahí mismo podemos ver URL a URL el valor que cada H1 tiene y nos filtra algunas opciones:
- Falta H1 o se encuentra vacío.
- Duplicados con otras páginas de tu sitio web.
- Con más de 70 caracteres de largo.
- Múltiples H1 en una misma página.
- H1 dentro del ALT de una imagen.
- H1 no secuencial, es decir que no es el primer etiquetado H de la página.
Sin dudas es una de las mejores formas de realizar una auditoría de etiquetas H1 en nuestro sitio web, la herramienta no es gratuita, pero tiene una versión free (con limitaciones) que nos puede ayudar, y mucho, en sitios pequeños.
Preguntas Frecuentes sobre H1 en SEO
¿Impacta en SEO?
Sí, como ya comentamos, influye y si bien no existe confirmación oficial por parte de Google, la experiencia y los estudios lo confirman.
¿Cuántas etiquetas H1 puedo incluir por página?
Utilizá todas las etiquetas H1 que quieras, pero personalmente te recomiendo solo una por página para favorecer la arquitectura HTML de tu contenido.
¿Puedo tener H1 duplicadas en mi sitio web?
Cada página de tu sitio web debe tener su propio H1, si tenés H1 duplicadas quiere decir que posiblemente tengas una estructura web no óptima.
¿Puedo poner H1 dentro de un Alt Tag?
Sí, se puede, personalmente no lo recomiendo, ya que Google detecta esto y sabe perfectamente que ese H1 no tiene la misma preponderancia visual que un H1 utilizado correctamente.
¿Puedo modificar el tamaño de mi H1 para hacerlo más pequeño?
No es una práctica que recomiende utilizar hoy en día porque Google renderiza las páginas y detecta este tipo de acciones. Le quitará importancia a ese H1 y el texto que pongas dentro.
¿Todas mis páginas deben tener H1?
Como ya comentamos, es una buena práctica y si bien debés preocuparte principalmente por las páginas más estratégicas a nivel SEO, se recomienda aplicarlo en todo el sitio web.
¿Dónde colocar H1 en mi página?
A nivel código, el H1 debe aparecer en la parte superior. Por jerarquía debe aparecer primero para luego dar paso al resto del contenido, incluidas las etiquetas H2, H3, etc.
¿Puedo ocultar mi H1?
Definitivamente no. No se recomienda ocultar ningún componente en tu sitio web y menos aún un H1, este tipo de acción pueden generar una penalización por parte de Google.
Conclusiones Finales
Lo primero en toda optimización es saber a dónde queremos apuntar nuestro contenido. Si tenemos claro las palabras clave objetivo, tendremos claro qué tipo de información deben mostrar nuestros H1. Son un arma fundamental en el SEO de tu sitio web y, como ya vimos, podés realizar una auditoría SEO y ver su estado.
Si necesitás ayuda con la optimización de etiquetas H1 o cualquier otra acción de SEO, no dudes en contactarnos.
¡Muy bien! Hemos llegado al final. Sin dudas, ahora deberías tener un conocimiento más sólido sobre las etiquetas H1 y su optimización SEO para aplicar en tu sitio web.
¡Gracias por leer, saludos! 👍🏻

